Overview:
We teamed up with a dynamic matchmaking service to create an interactive landing page complemented by a smart conditional form. Our goal was to develop an engaging digital platform that not only attracts potential clients but also streamlines the data collection process to improve match accuracy.
Project Highlights:
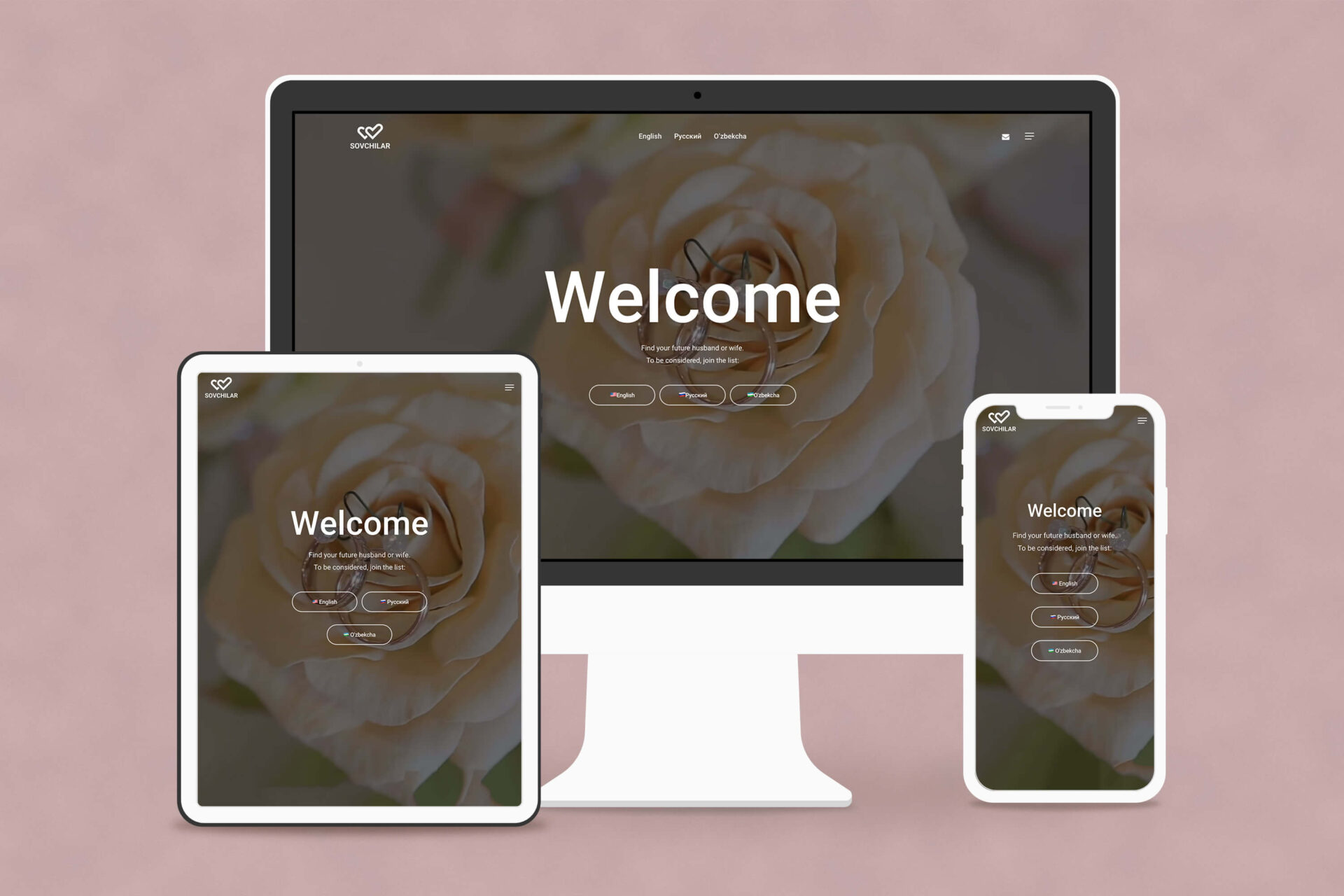
- Captivating Landing Page: Designed a visually striking landing page that reflects the essence of personalized matchmaking, using compelling imagery and persuasive copy.
- Smart Conditional Form: Implemented a responsive form that adapts its questions based on user inputs, providing a tailored experience that keeps users engaged.
- Seamless User Experience: Focused on intuitive navigation and clear calls-to-action to guide visitors smoothly from landing page to form completion.
- Optimized for All Devices: Ensured the entire interface is mobile-responsive, delivering optimal performance on smartphones, tablets, and desktops.
- Robust Data Protection: Employed advanced security measures to protect sensitive user information, adhering to industry-standard privacy regulations.
- Performance Enhancement: Optimized site speed and form efficiency to reduce load times and prevent user drop-off.
Technologies & Tools Used:
- Frontend Development: HTML5, CSS3, JavaScript, Angular
- Conditional Logic: Custom WordPress and scripting using Angular for dynamic form behavior
- Design Software: Figma for UI/UX design
- Analytics and Monitoring: Google Analytics, and Microsoft Clarity for Heatmaps
- Security Protocols: SSL encryption, secure server-side form processing
Results:
The launch resulted in a 45% increase in user sign-ups and a significant decrease in form abandonment. The intelligent conditional form enhanced user interaction, leading to higher-quality data collection and more successful matchmaking outcomes.